GetOrgChart is a javascript tool to draw organizational charts with amazing ease.
Friday, March 21, 2014
The First Modern Organizational Chart Is a Thing of Beauty
GetOrgChart is a javascript tool to draw organizational charts with amazing ease.
Wednesday, March 19, 2014
How to create an organizational chart in your webpage using GetOrgChart
If you want a quick and easy way to churn out a simple organizational chart that displays on a webpage, this tool is quite useful.

To use it, follow these few steps:
Step 1: Download GetOrgChart and add GetOrgChart files in your project
Step 2: Include this tag in your <head> tag in your HTML file
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="/getorgchart-1.1/getorgchart.js"></script> <link href="/getorgchart-1.1/getorgchart.css" rel="stylesheet" />
Step 3: Define the <div> tag that will contain the chart inside <body> tag
<div id="people"></div>
Step 4: Add the folloing javascript
$("#people").getOrgChart({ color: "blue", dataSource: [ { id: 1, parentId: null, Name: "Amber McKenzie"}, { id: 2, parentId: 1, Name: "Ava Field"}, { id: 3, parentId: 1, Name: "Evie Johnson"}] });
Tuesday, March 18, 2014
MVC Demo - Building Your Org Chart Automatically from an Excel File
GetOrgChart can automatically build your organization chart from a list of employees.
Here are the 4 steps for importing Excel data into GetOrgchart:
3. Create Action method that will read the excel file
GetOrgChartReadFromExcelController.cs
GetOrgChartReadFromExcelController.cs
public JsonResult Read()
{
//Use OleDb to read the excel
string path = Server.MapPath(@"~/App_Data/People.xlsx");
string connString = @"Provider=Microsoft.ACE.OLEDB.12.0;Data Source=" + path + ";Extended Properties='Excel 8.0;HDR=Yes;'";
DataTable dt = new DataTable();
OleDbConnection conn = new OleDbConnection(connString);
OleDbDataAdapter adapter = new OleDbDataAdapter("SELECT * FROM [People$]", conn);
adapter.Fill(dt);
//The following code will convert a data table to JSON format.
List> rows = new List>();
Dictionary row = null;
foreach (DataRow dr in dt.Rows)
{
row = new Dictionary();
foreach (DataColumn col in dt.Columns)
{
row.Add(col.ColumnName.Trim(), dr[col]);
}
rows.Add(row);
}
return Json(rows, JsonRequestBehavior.AllowGet);
}
4. Bind the GetOrgChart to the action above
Index.cshtml
var readUrl = "@Url.Action("Read")";
$.getJSON(readUrl, function (people) {
$('#people').getOrgChart({
theme: "helen",
color: "green",
primaryColumns: ["Name", "Title"],
imageColumn: "Image",
linkType: "M",
editable: false,
dataSource: people
});
});
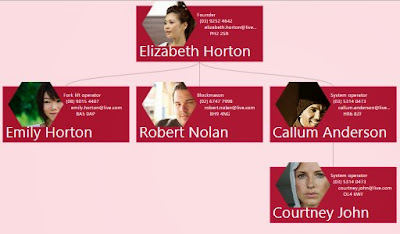
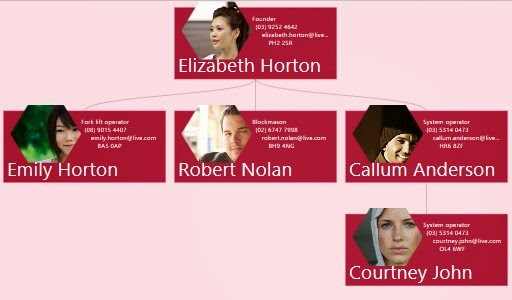
Here is the result:
Download GetOrgChartReadFromExcel ASP.NET MVC application to get started
Please let me know if you have any questions
Sunday, March 9, 2014
Introducing GetOrgChart

GetOrgChart is a javascript library written in pure HTML5/JavaScript, offering intuitive, interactive organizational charts to your web site. An organizational chart (often called organization chart, org chart, organigram, or organogram) is a diagram that shows the structure of an organization and the relationships and relative ranks of its parts and positions/jobs.
Features:
- Editing
- Details view
- Grid view
- Searcing
- Zooming
We have a three design goals.
- Make it really, really, really easy to use
- Simple data strucure
- Quick navigation
For more details please visit our website: www.getorgchart.com
Subscribe to:
Comments (Atom)


